Comment optimiser votre nuancier de couleurs pour un branding responsable ?
Comment optimiser le choix et l’utilisation des couleurs de votre marque pour contribuer à un branding responsable ?
La couleur n'a pas de langage. Elle nous touche tous instantanément avec un large éventail de sentiments, d'émotions et de messages.
Partie essentielle de votre identité visuelle, les couleurs contribuent à façonner la conception perçue de votre marque. Elles jouent en effet sur :
- la mémorisation de votre marque : Utiliser la bonne couleur peut en effet augmenter de 80 % la reconnaissance de votre marque.
- la perception de votre marque : Les consommateurs portent un jugement sur les produits en 90 secondes. Et, entre 60 et 90 % de ces jugements se basent uniquement sur les couleurs.
- la conversion : Lors de leurs achats, 90 % des clients se concentrent sur les couleurs de la marque.
La preuve par l’image avec la marque la plus choisie au monde depuis 10 ans (étude Kantar Brand Footprint 2022). Sur l’image de gauche, vous reconnaissez en moins d’un dixième de seconde Coca-Cola. En revanche, vous êtes certainement perplexe en regardant l’image de droite.


À l’agence Groom, nous nous appuyons sur le travail stratégique effectué en amont (analyse de votre cible et sa culture, de la concurrence, choix des canaux de communication pertinents, etc) et sur le symbolisme des couleurs pour créer votre nuancier.
Il est ainsi distinctif, pertinent pour votre public cible, et pensé dans son contexte d’utilisation.
Quelles bonnes pratiques suivre pour inscrire votre nuancier de couleurs dans une démarche de branding responsable ?
Votre nuancier de couleurs doit être cohérent sur tous vos canaux de communication
Pour mettre au point le nuancier le plus adapté, et l’utiliser correctement, déterminez si votre communication sera uniquement digitale (réseaux sociaux, site internet…) ou digitale et imprimée (brochures, site internet…).
Aussi, n’oubliez pas que le rendu des couleurs est différent d’un écran à un autre, et également d’un écran à un support imprimé ! N’hésitez donc pas à faire des tests de couleurs pour vérifier les rendus. Si votre imprimeur vous envoie un “Bon à tirer” digital uniquement, il sera inutile pour apprécier le rendu des couleurs à l’impression.
Les bonnes pratiques ne sont pas tout à fait les mêmes dans le monde digital et dans le monde physique, cependant l’utilisation de vos couleurs doit être cohérente sur tous vos canaux de communication. Une présence homogène favorise une bonne reconnaissance de votre marque.
Comment optimiser votre nuancier de couleurs pour le monde digital pour un branding responsable ?
L'affichage de l'écran est un des postes de consommation d’énergie les plus importants sur un smartphone. Les couleurs affichées peuvent permettre de réduire cette consommation énergétique.
1. Mettez-vous dans de bonnes conditions
Commencez par désactiver le mode nuit ou les filtres anti-lumière bleue installés sur votre ordinateur pour travailler sur votre nuancier. Travaillez à la lumière naturelle afin de refléter le plus correctement possible les couleurs. Évitez la surexposition et les contre-jours.
2. Choisissez le mode colorimétrique RVB
Dans le monde digital, le mode colorimétrique est RVB pour Rouge, Vert, Bleu. Chaque pixel de nos écrans (smartphones, tablettes…) est composé de trois sous-pixels. Ces trois sous-pixels s’illuminent de manière plus ou moins intense en rouge, vert et bleu. L’oeil humain ne peut pas distinguer ces sous-pixels car ils sont trop petits. Il perçoit la superposition des lumières qu’ils émettent. Par exemple, un pixel est jaune parce que ses sous-pixels rouge et vert s’illuminent. Et un pixel est blanc quand les 3 sous-pixels rouge, vert et bleu s’illuminent au maximum.
Il est aussi possible d’utiliser les valeurs hex des couleurs qui sont une concaténation des paramètres RVB.
3. Privilégiez le noir
Un pixel noir consomme jusqu’à 60 % d’énergie de moins qu’un pixel blanc. (source : le monde de l’énergie).
Les écrans utilisent des technologies aux fonctionnements différents. Avec la technologie OLED (Organic Light-Emitting Diodes, ou Diode Electro-Luminescente Organique en Français) ou AMOLED (Active-Matrix Organic Light-Emitting Diode), que l’on trouve dans les iPhones par exemple, chaque pixel s’illumine indépendamment grâce à une LED. Les pixels censés afficher du noir sont tout simplement éteints. Le noir ne consomme donc pas d’électricité.
Ce n’est pas le cas avec les écrans LCD (Liquid Crystal Display, écran à cristaux liquides en Français), dans le Samsung Galaxy A12 par exemple, où un éclairage arrière reste toujours allumé quelle que soit la couleur de l’écran. Avec la technologie LCD, une synthèse de sous-pixels bleus, verts et rouges, permet de créer le noir par simulation.
Aujourd’hui, la technologie LCD domine le marché des smartphones - sauf celui des smartphones 5G dominé à 80% par les panneaux OLED. Or, en Janvier 2022 les ventes mondiales de smartphones 5G dépassaient celles des smartphones 4G (source : Counterpoint Research). En 2022, 44% du marché des smartphones utilise la technologie OLED contre 32% en 2020 (source : étude Smartphone Sales Forecast by Display Type de Counterpoint Research). La perspective à long terme est la tendance des OLED à prendre la place des LCD dans les smartphones, montres connectées, tablettes, PC portables (sources : l’usine nouvelle et Counterpoint Research).
Le travail stratégique réalisé en amont vous permet de mieux connaitre votre cible et ses habitudes : se connecteront-ils surtout à votre marque via leur smartphone 5G ? Si oui, privilégier le noir fait sens.
4. Évitez d’utiliser du noir pur et du blanc pur ensemble
Pour un rendu plus naturel et une lecture plus facile, optez plutôt pour un blanc cassé avec du noir pur (code RVB : 0,0,0) ou encore un blanc pur (code RVB : 255,255,255) avec du gris foncé (code RVB : 41,44,45, ou 51,51,51 par exemple).
L’image de gauche ci-dessous montre l’association d’un blanc pur avec un noir pur. L’image de droite présente l’association d’un blanc cassé avec un gris foncé, plus agréable à l’oeil.


5. Privilégiez le rouge et le vert
Une analyse Google (Android Dev Summit 2018) montre que le blanc et le bleu sont les couleurs les plus énergivores et consomment presque deux fois plus d’énergie que le vert ou le rouge.
De plus, les couleurs jaune, vert et orange sont au milieu du spectre visible (la gamme de couleurs que nos yeux peuvent percevoir) et sont les couleurs les plus faciles à voir (source : ça m’intéresse).
Une autre raison de privilégier le vert ou le rouge au bleu ou blanc est que la lumière bleue émise par un écran fatigue les yeux et peut même empêcher de dormir correctement après un usage prolongé en soirée. Aussi, les rayons bleus du spectre visible sembleraient plus accélérer la dégénérescence maculaire liée à l’âge (DLMA) plus que les autres rayons du spectre (source : American Macular Degeneration Foundation). Et, une exposition à la lumière bleue chez les adolescents et les personnes de 20 ou 30 ans, peut devancer de 10 ans le risque d’apparition de la DMLA et double le risque de souffrir de cécité au cours de la vie (source : Beaver Dam Eye Study). Cependant, la durée d’utilisation a probablement un impact beaucoup plus important sur la fatigue et la santé oculaire que le mode ou l’intensité lumineuse de l’appareil (source : Euna Koo, CNN business).
6. Vérifiez l’accessibilité des couleurs de votre nuancier entre elles
Non seulement les couleurs de votre nuancier doivent bien se marier entre elles, mais elles doivent aussi offrir un contraste suffisant pour permettre la lisibilité de vos messages.
Nous ne distinguons pas tous les couleurs de la même façon. Certains d’entre nous sont daltoniens, malvoyants, ou encore se trouvent dans différents environnements ou situations qui rendent la perception des couleurs et des contrastes complexes.
L’accessibilité de votre nuancier doit être adaptée à son contexte d’utilisation.
Il y a trois niveaux d’accessibilité : A (le plus bas), AA et AAA (le plus élevé). En fonction du pays d’utilisation, de votre public cible, et aussi du type de site internet (privé ou public, e-commerce…) que vous avez, le niveau d’exigence varie. En Europe, si votre site est e-commerce, le minimum est AA. Vous avez jusqu’au 28 juin 2025 pour vous mettre en conformité et respecter les recommandations WCAG 2.1 niveau AA :
- pour respecter un niveau d’accessibilité AA : le texte et son arrière-plan doivent avoir un ratio de contraste d’au moins 4.5:1 et le texte de 14pt en gras ou 18 pt un ratio de 3:1. Les composants de l'interface utilisateur et les objets graphiques ont un ratio de contraste d’au moins 3:1.
- pour respecter un niveau d’accessibilité AAA : le texte et son arrière-plan doivent avoir un ratio de contraste d’au moins 7:1 et le texte de 14pt en gras ou 18 pt un ratio de 4.5:1.
Comment concrètement vérifier l’accessibilité de votre nuancier ?
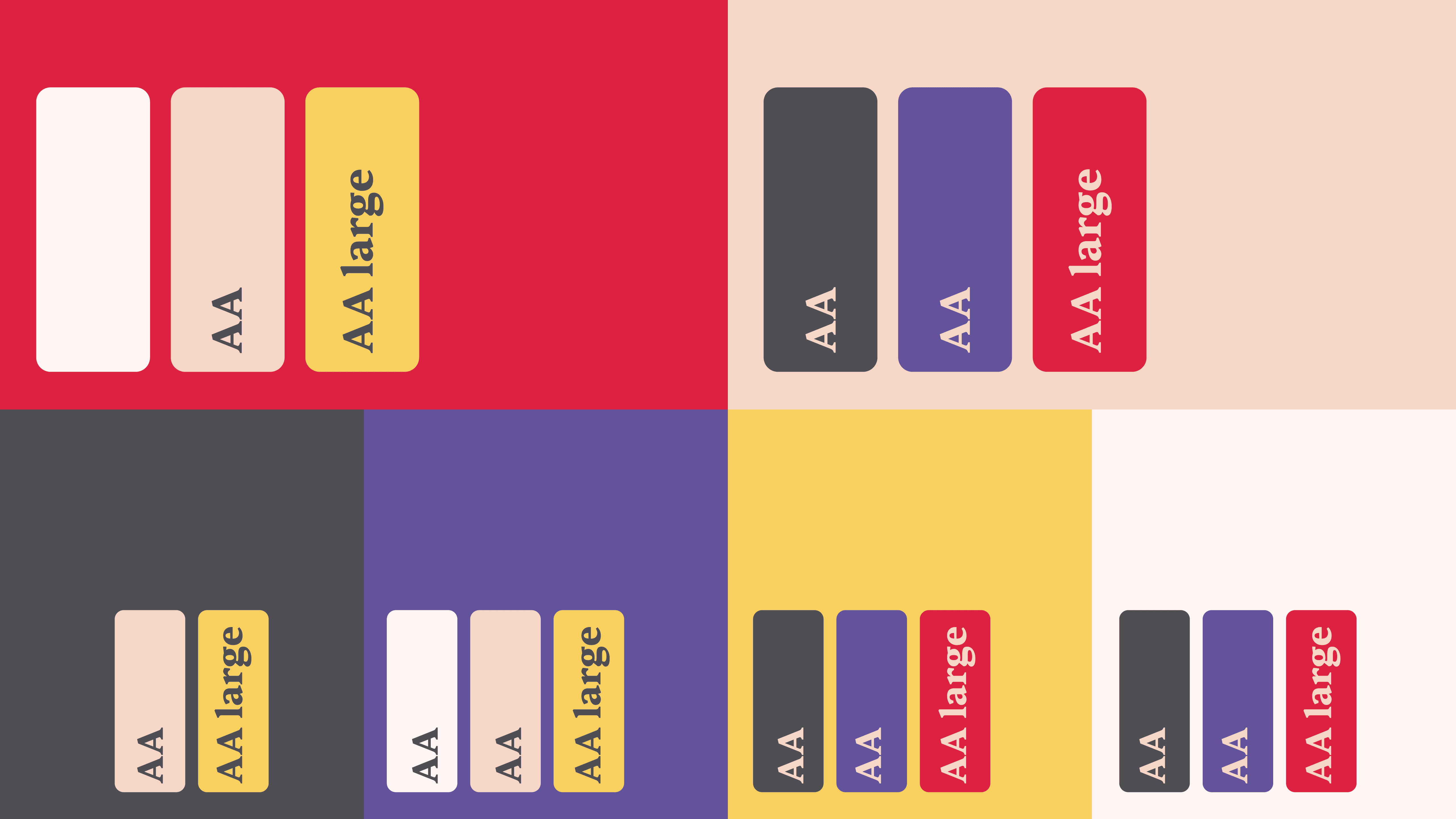
Commencez par tester chacune des couleurs de votre nuancier entre elles. Ainsi, vous établissez une matrice d’accessibilité de vos couleurs. Vous saurez quelles couleurs de votre nuancier utiliser ensemble et dans quel contexte (texte au minimum de telle taille sur telle couleur d’arrière-plan).
Si votre nuancier comporte plus de 4 couleurs, si une couleur n’est accessible qu’avec une seule autre couleur de votre nuancier, modifiez la pour qu’elle soit accessible avec plus de couleurs, ou envisagez de la supprimer. Établir une matrice d’accessibilité vous permettra de simplifier votre nuancier, souvent trop complexe.
Un nuancier plus simple est plus différenciant.
Essayez de mettre au point une matrice d’accessibilité homogène avec 6 couleurs maximum (blanc et noir compris), avec chaque couleur accessible avec la moitié du nuancier.
Outils
Il faut convertir vos couleurs RVB en codes hex, vous trouverez très facilement un convertisseur sur internet.
- https://colorable.jxnblk.com/ : vous pouvez tester la couleur et son arrière plan et jouer sur la teinte, la saturation et la luminosité
- https://color.review/
- https://app.contrast-finder.org/?lang=fr : si le contraste n’est pas suffisant, l’outil propose des couleurs alternatives offrant un contraste correct
Comment interpréter les résultats ?
Vous allez tester chaque couleur avec toutes les autres, les résultats peuvent être :
- AAA : c’est le niveau maximum d’accessibilité, vous pouvez utiliser ces couleurs ensemble. Le ratio de contraste est de 7:1 minimum.
- AA : la norme d'accessibilité AA est atteinte pour tout texte (quelque soit sa taille et sa graisse). Le ratio de contraste est de 4.5:1 minimum. Vous pouvez donc utiliser les couleurs ensemble sans restriction.
- AA large : l’accessibilité est atteinte uniquement si le texte du premier plan est de 18pt (24 px) ou de 14pt (19 px)s’il est en gras.
- fail : l’accessibilité n'est pas atteinte. N'utilisez pas ces deux couleurs ensemble !
Communiquez la matrice d’accessibilité en interne, et assurez-vous qu’elle est bien comprise et respectée par toutes les personnes qui réaliseront vos supports de communication !
7. Testez les résultats en mode sombre (ou option nuit)
Le mode sombre même avec une luminosité maximale permet d’économiser de l’énergie, et donc de préserver la durée de la batterie d’un smartphone avec écran OLED ou AMOLED. Utiliser le mode sombre de YouTube peut économiser entre 15 % et 60 % de la durée de vie de la batterie, selon la luminosité de l’écran. (source : google)
Le mode sombre émet moins de lumière bleue, ce qui serait moins fatigant. Il parait plus agréable et plus esthétique pour certains utilisateurs.
Pourtant, les études montrent que le texte noir sur blanc est plus lisible, les objets de couleur foncée sur fond clair sont plus faciles à distinguer.
Dans un environnement lumineux, le mode clair pourrait être plus facile pour votre lecture et vous rendre même plus productif.
Le mode sombre a le vent en poupe : Gmail, Instagram, YouTube, Google Agenda, Twitter, Word…proposent désormais ce service. S’il est pertinent de développer un mode sombre pour votre site internet, votre nuancier doit rester accessible.
8. Appuyez-vous sur le travail de stratégie réalisé en amont
Que savez-vous de votre cible, de ses habitudes de consommation ?
Votre nuancier doit être pensé dans son contexte réel d’utilisation. Si votre audience se connecte majoritairement à vous via un iPhone le soir, privilégiez le noir.
Votre cible peut-elle avoir majoritairement recours à des filtres anti-lumière bleue ? Si oui, pensez qu’utiliser du bleu ne pourra pas permettre une bonne reconnaissance de votre marque. Le filtre dégradera cette couleur.
Comment optimiser votre nuancier de couleurs dans vos communications imprimées pour un branding responsable ?
1. Privilégiez les écocouleurs.
Le mode colorimétrique destiné à l’imprimerie est le CMJN pour Cyan, Magenta, Jaune et Noir. Les supports sont imprimés en superposant ces 4 encres. Contrairement au mode RVB qui envoie une ou plusieurs lumières pour reconstituer une couleur, c’est la lumière absorbée par les encres qui reconstitue la couleur dans le mode CMJN. Par exemple, en superposant de l’encre magenta avec de l’encre jaune, on obtient du rouge. En superposant des encres cyan, magenta et jaune, on obtient du marron foncé, auquel il faut ajouter de l’encre noire pour obtenir du “vrai” noir.
La palette de couleurs CMJN est moins grande que la palette RVB, ce qui engendre une différence de nuances en cas de conversion du mode colorimétrique RVB à CMJN. L’impression sera plus sombre en CMJN qu’en RVB qui utilise la lumière pour avoir des couleurs vives. Les effets brillants, métalliques ou fluorescents ne peuvent pas être imprimés en CMJN, il faut utiliser dans ce cas des encres différentes.
Dans le mode CMJN, une couleur se définit par le pourcentage de cyan, de magenta, de jaune et de noir qu’elle contient. En additionnant ces pourcentages, on obtient une valeur appelée le taux d’encrage.
Plus le taux d’encrage est élevé, plus on consomme de l’encre.
Or, une quantité d’encre trop élevée peut entraîner des défauts de qualité et un mauvais rendu visuel. En effet, un papier trop chargé en encres présente une humidité excessive, met plus de temps à sécher et présente plus de risques d’être sali ou dégradé. La norme colorimétrique Européenne préconise de ne pas dépasser un taux d’encrage de 300%. En fonction de la nature du papier, les imprimeurs peuvent même conseiller un taux d’encrage maximum de 270% voire 220%. Demandez à votre imprimeur le taux d’encrage maximum pour le support que vous souhaitez utiliser.
Une écocouleur a un taux d’encrage inférieur ou égal à 100%.
Essayez de diminuer au maximum les taux d’encrage de chacune des couleurs de votre nuancier, qui idéalement serait composé uniquement d’écocouleurs.
Veillez toutefois à ne pas perdre l’information véhiculée par la couleur (voir le cas pratique n°2 de cet article). Si remplacer une couleur par une écocouleur entraine une perte d’accessibilité ou d’information, mieux vaut diminuer le plus possible le taux d’encrage de cette couleur et choisir de l’utiliser par touches uniquement. Vous pourriez vous fixer comme objectif par exemple de ne pas utiliser cette non-écocouleur sur plus de 5% de votre support imprimé.
2. La quantité doit être raisonnée (et raisonnable).
« LESS IS MORE »
Appliquez le principe du “less is more” dès le choix du support imprimé et lors de son design.
- Pensez au besoin auquel votre support répond.
Quelle information apporte la couleur dans ce contexte d’utilisation ? Est-elle vraiment nécessaire ?
Par exemple, vous pouvez designer vos factures et devis en noir et blanc.
Cet article se focalise sur l’optimisation du nuancier de couleurs pour un branding responsable. Bien entendu, prendre en compte le cycle de vie entier du support et s’interroger sur sa pertinence, sa pérennité, son fournisseur et la quantité nécessaire est essentiel.
- Utiliser une écocouleur en grande quantité perd de son sens. Lors du design du support imprimé, essayez de limiter la quantité d’encre qui sera nécessaire. Par exemple :
- Privilégiez l’utilisation des arrières plans naturels des supports : le blanc naturel du papier peut éviter d’utiliser une grande quantité d’une ecocouleur.
- Vous pourriez contourer certains mots écrits en grand, comme votre logo.
Dans le monde digital ou imprimé, utilisez vos couleurs à bon escient
- Privilégiez les meilleurs contrastes. Les textes sont plus lisibles lorsqu’ils sont imprimés en noir et blanc.
- Respectez les résultats de votre matrice d’accessibilité. Par exemple, si votre nuancier se compose de rouge et de rose et que le résultat du test d’accessibilité rouge sur rose est AA large, le texte rouge devra être au moins de 14pt s’il est en gras ou de 18pt sinon, sur l’arrière-plan rose. Cependant, si le texte fait partie de votre logo ou du nom de votre marque, il n’y a pas d’exigence de contraste d’après les recommandations WCAG 2.1. De même, si un texte ou une image de texte sont purement décoratifs, il n’y a pas d’exigence de contraste.
- Évitez de donner ou de faire ressortir une information avec la couleur seulement. Par exemple, si vous utilisez la couleur rouge pour indiquer qu’un champ de formulaire est mal renseigné, ajoutez aussi un symbole attention (ou autre).
Cas pratique n°1
La couleur olive d’origine a le code CMJN (49, 25, 45, 4) : elle se compose donc de 49% de cyan, 25% de magenta, 45% de jaune et 4% de noir. Le taux d’encrage est donc de 123%. En diminuant les dosages des encres, cette couleur olive peut être remplacée par une écocouleur, avec un taux d’encrage de 92% (code CMJN : 36, 16, 38, 2). Cette écocouleur aura la même accessibilité avec du noir pur que la couleur initiale. Elle offrira aussi une meilleure accessibilité sur du gris bleuté. Cet exemple montre comment nous pouvons simplement optimiser un nuancier de couleurs pour un branding plus responsable.

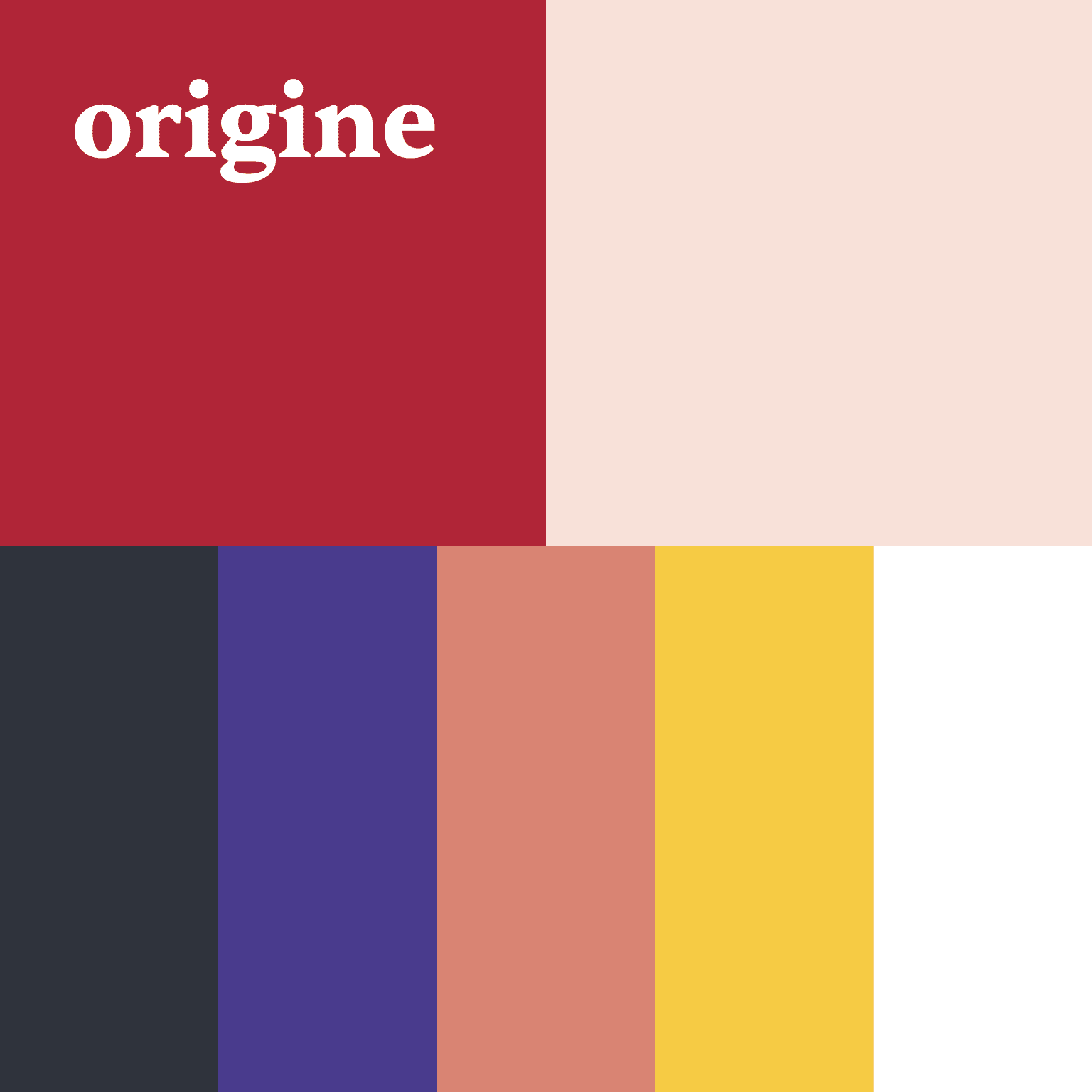
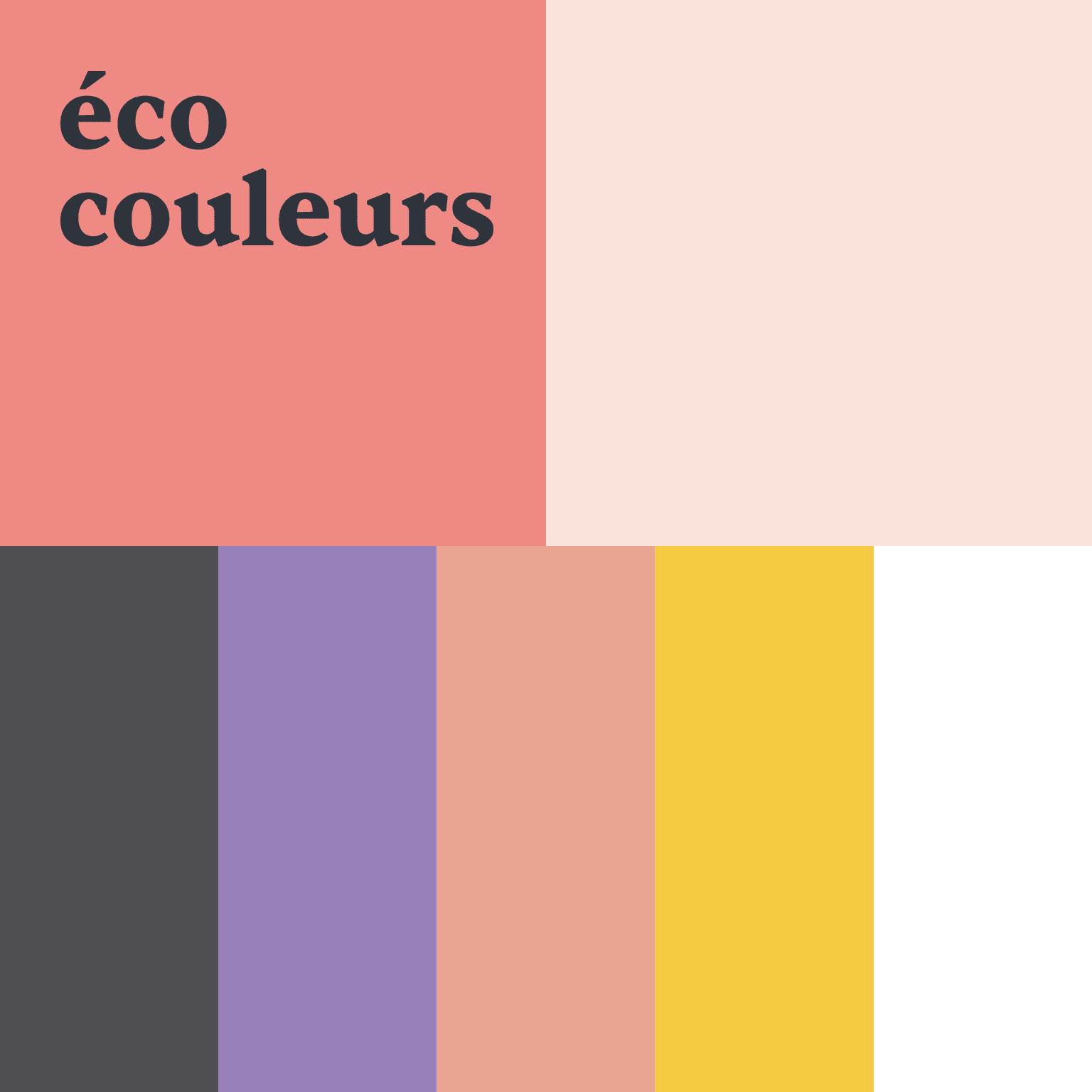
Cas pratique n°2
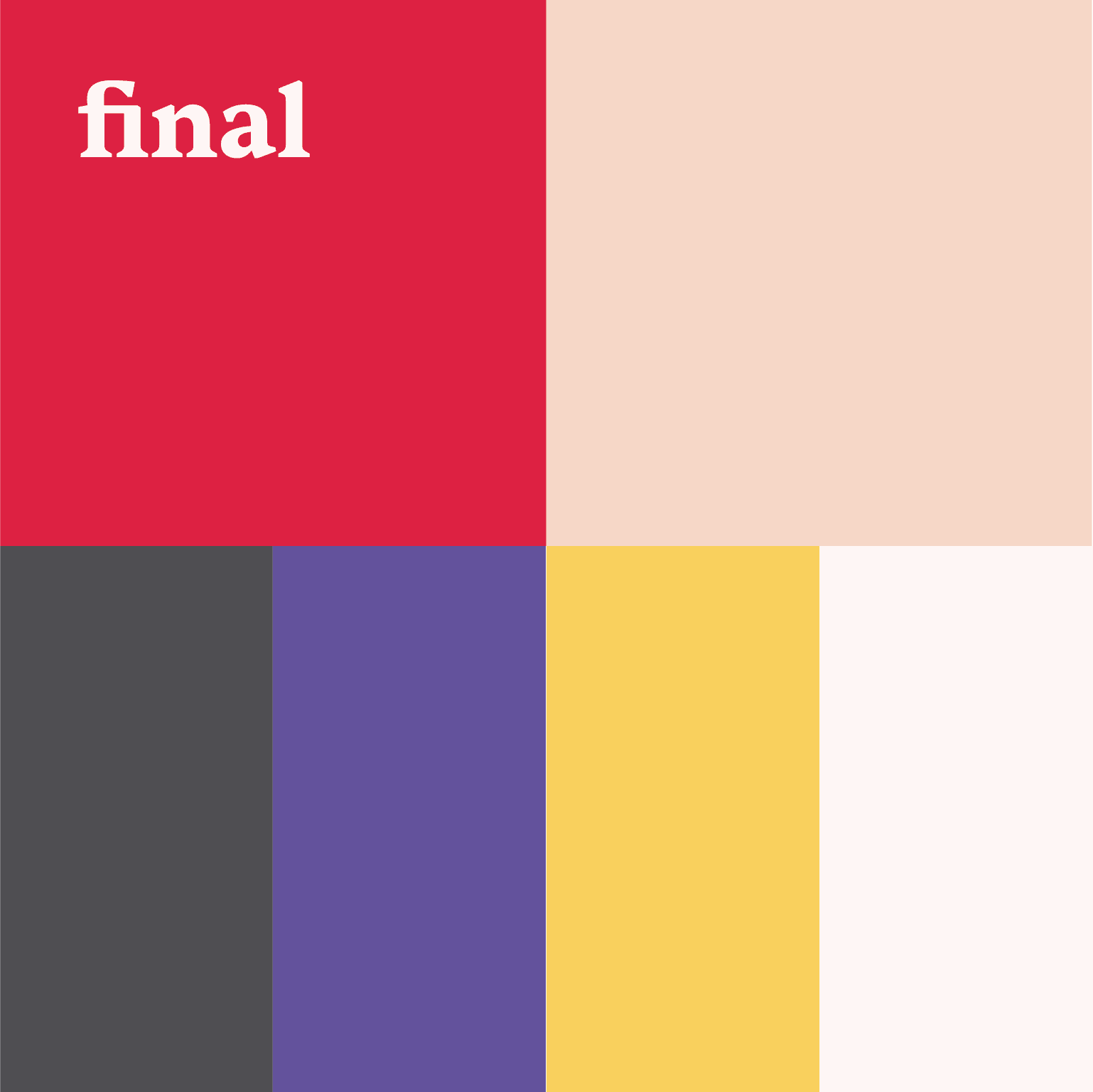
Le nuancier initial se compose de 7 couleurs dont 2 écocouleurs. En essayant de convertir toutes les couleurs en écocouleurs, le nuancier devient fade : on perd l’information apportée par le violet et le rouge, ainsi que l’accessibilité de ces couleurs avec le reste du nuancier. Nous proposons alors de garder les écocouleurs, sauf pour le violet et le rouge pour qui nous diminuons au maximum le taux d’encrage sans le baisser jusque 100%. Pour plus d’accessibilité, la couleur pêche devait être éclaircie, nous proposons de simplifier ce nuancier en gardant une seule couleur pêche, dont le rose pâle d’origine est une teinte. Et, pour mieux s’intégrer dans le nuancier, le blanc pur d’origine est remplacé par un blanc très légèrement rosé.



Le nuancier final est simplifié, toujours aussi accessible et plus responsable. Grâce aux tests d’accessibilité, il est plus facile de savoir comment utiliser les couleurs entre elles. Ce nuancier de couleurs optimisé s'inscrit dans une démarche de branding responsable.

Pour les impressions, le rouge et le violet devraient être utilisés par touches. Le nouveau blanc ne devrait pas être utilisé, mais il devrait être remplacé par le papier naturel.
Cas pratique n°3
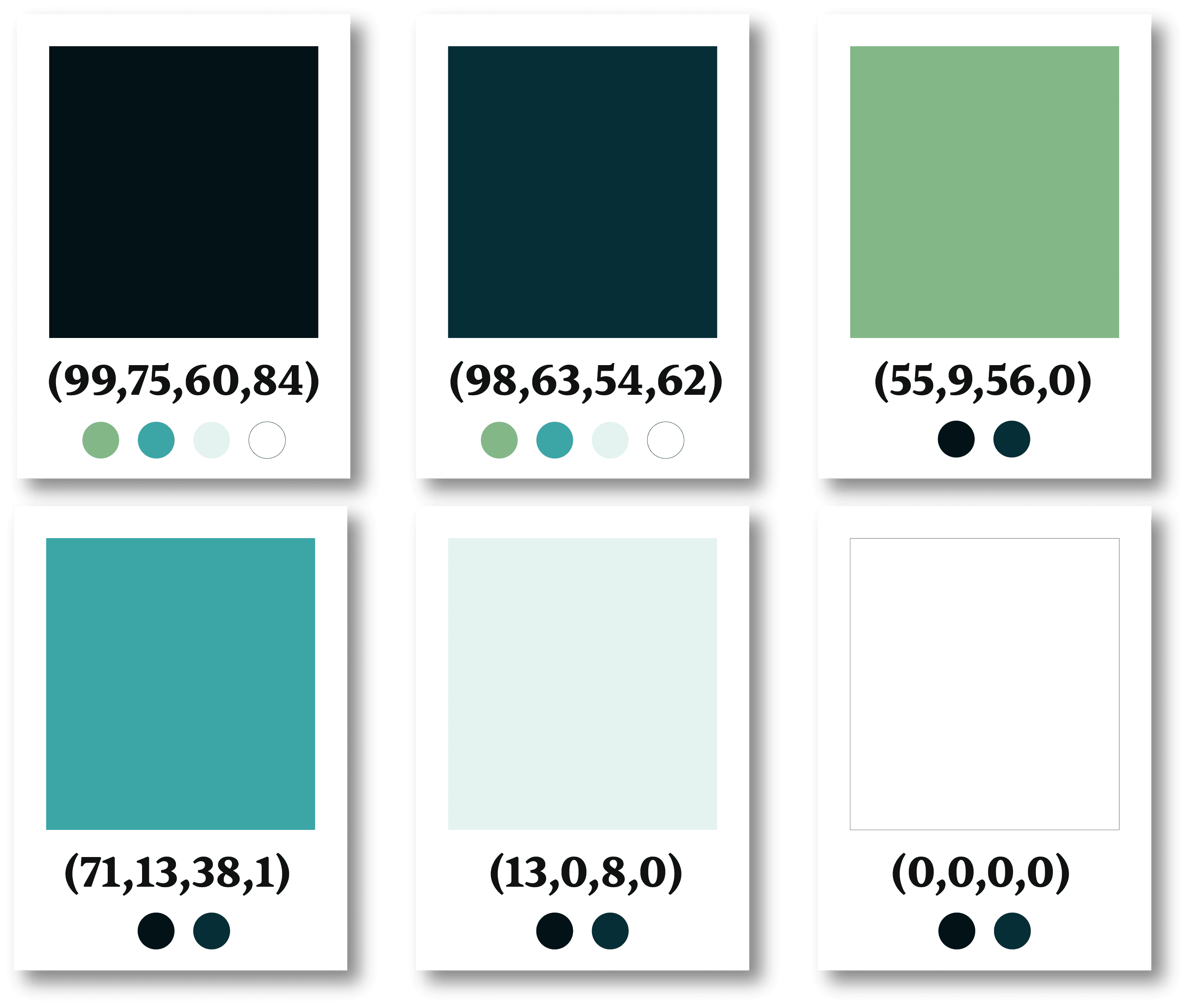
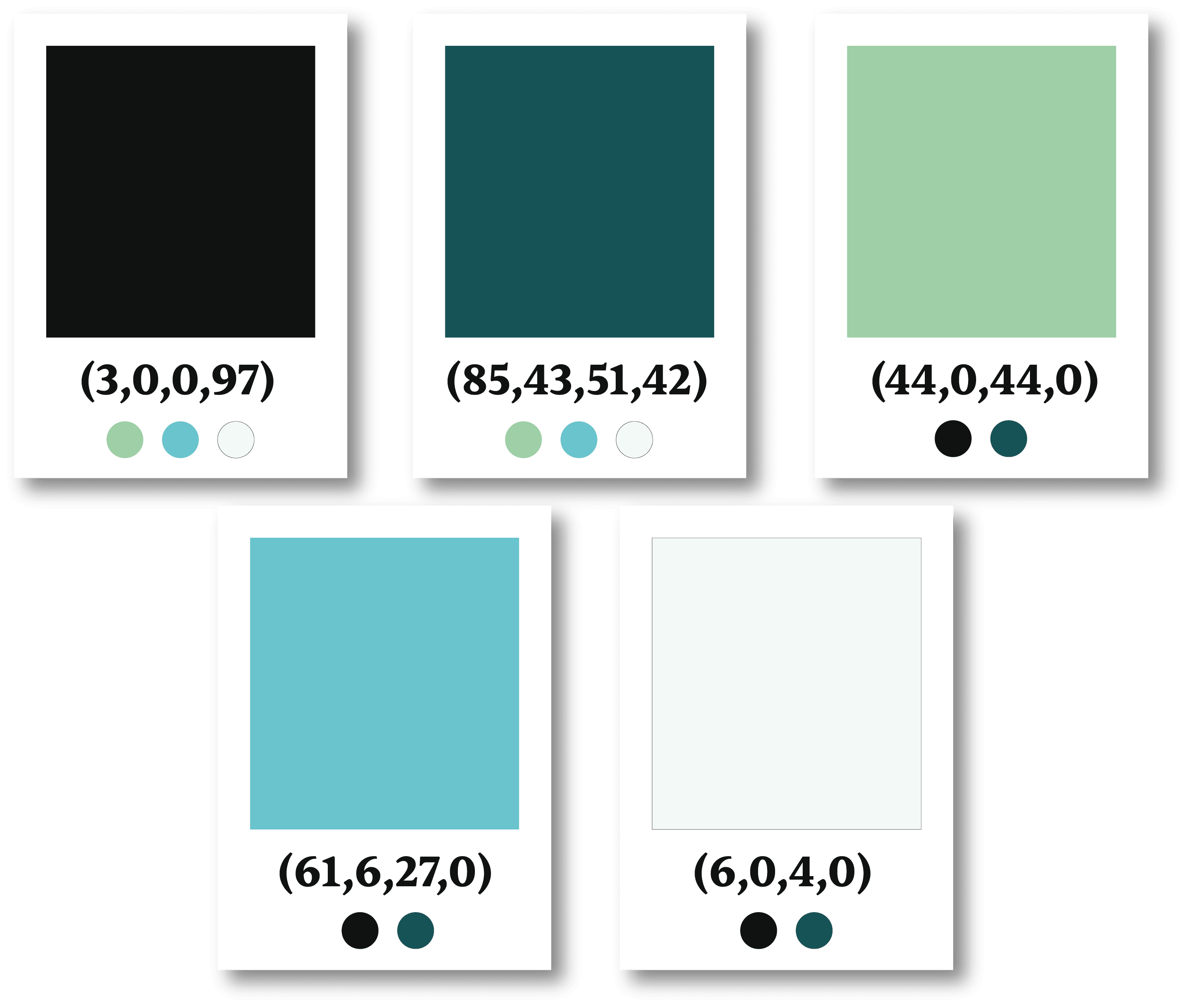
Le nuancier initial se compose de 6 couleurs. Les deux seules écocouleurs du nuancier initial sont le vert d’eau pâle et le blanc. Le noir et l’émeraude sont trop proches : il faudrait soit supprimer une de ces deux couleurs, soit éclaircir l’émeraude pour mieux les distinguer. Ce choix doit s’appuyer sur le travail de stratégie réalisé en amont. Ici, pour un travail plus complet de l’exemple, nous gardons les deux couleurs. De la même manière, le vert d’eau pâle et le blanc sont trop proches, une seule couleur intermédiaire devrait être gardée.
Le nuancier refondu présente donc 4 écocouleurs et une couleur émeraude au taux d’encrage diminué au maximum. De plus, le noir et l’émeraude se distinguent mieux. D’une manière générale, les couleurs proposées sont plus lumineuses, le nuancier est plus dynamique. Ce nouveau nuancier de couleurs s'inscrit dans une démarche de branding responsable.


Résumé des bonnes pratiques pour que votre nuancier de couleurs contribue à un branding responsable
- Utilisez le même nuancier dans le monde digital et le monde imprimé pour une bonne reconnaissance de votre marque
- Essayez de simplifier au maximum votre nuancier de couleurs
- Appuyez-vous sur le travail stratégique réalisé en amont pour que votre nuancier réponde mieux aux habitudes de votre cible
- Sur votre site internet, n’utilisez pas du blanc pur avec du noir pur, privilégiez si possible les couleurs sombres, le vert et le rouge
- Établissez une matrice d’accessibilité pour votre nuancier
- Votre charte graphique doit respecter votre matrice d’accessibilité et limiter l’utilisation des couleurs à fort taux d’encrage (supérieurs à 100%) :
- n’utilisez pas des couleurs non accessibles ensemble
- respectez les tailles minimales de texte préconisées pour garantir un contraste suffisant
- utilisez les couleurs avec un taux d’encrage supérieur à 100% par touches.
- Vérifiez les taux d’encrage de chaque couleur de votre nuancier. Diminuez-les le plus possible tout en gardant l’information véhiculée par la couleur et son accessibilité. Idéalement, le taux d’encrage de chaque couleur devrait être inférieur à 100%. Le jeu consiste à jongler entre information véhiculée par la couleur, accessibilité suffisante, et faible taux d’encrage.
- Communiquez les bonnes pratiques en interne. Toutes les personnes qui réaliseront vos supports de communication doivent les comprendre et les respecter.
- Enfin, par design, optez toujours pour le “less is more”.
En conclusion, assurer l'accessibilité de votre nuancier de couleurs et utiliser des écocouleurs contribue à un branding responsable
En travaillant l’accessibilité de votre nuancier, vous pouvez le simplifier et savez comment mieux utiliser vos couleurs entre elles. Vous consommerez moins d’encre à chaque impression en diminuant le taux d’encrage.
Votre nuancier de couleurs peut donc contribuer à un branding responsable, plus inclusif et moins polluant.
Pour pousser plus loin votre démarche responsable, retrouvez tous nos articles : https://agencegroom.com/blog/
Partager
Mise à jour le :

